در این ویدیو یاد میگیریم که ساخت بازی با اپ اینونتور چطور انجام میشود. با هم مرحله به مرحله کدنویسی میکنیم و نرمافزار را تست میکنیم. با ما همراه باشید.
اپ اینونتور چطور کار میکند؟

در ویدیو ها و مقالات قبلی سایت آموزش کار با app inventor را باهم بررسی کردیم و یاد گرفتیم که چطور از آن استفاده کنیم. برای دسترسی به مقاله آموزش ساخت برنامه با اپ اینونتور اینجا و برای دسترسی به لینک مستقیم مقاله اپ اینونتور چیست؛ معرفی کامل App Inventor اینجا کلیک کنید.
برای ورود به سایت رسمی اپ اینونتور کافیست تا در گوگل کروم خود کلمه app inventor را سرچ کنیم و در نتایج آمده وارد اولین سایت شویم. برای دسترسی راحتتر میتوانید اینجا کلیک کنید.

مطالب مرتبط: اپ اینونتور چیست؟
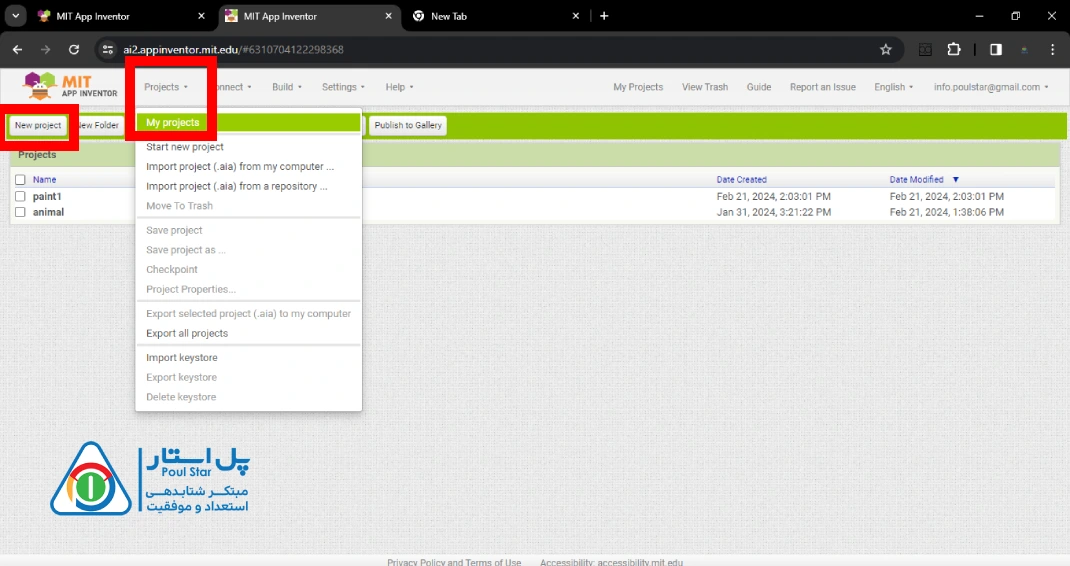
در صفحه اصلی از گزینه create app در بالای صفحه سمت چپ استفاده میکنیم تا وارد اکانت خود شویم. اگر از قبل اکانتی نساختهاید فقط کافیست تا در این مرحله آدرس ایمیل خود را انتخاب کنید تا اکانت به راحتی ساخته شود. حال در صفحه وارد شده بر روی گزینه project کلیک کرده و از منوی باز شده روی گزینه my project کلیک میکنیم. با این کار لیستی از پروژههای خودمان را مشاهده میکنیم. اگر از قبل پروژهای نساخته باشید، این لیست خالی خواهد بود.
برای ساخت پروژه جدید، از منوی بالای صفحه استفاده میکنیم و اولین گزینه سمت چپ یعنی new project را انتخاب میکنیم. حال یک صفحه جدید خواهیم داشت که اپ خود را طراحی کنیم.

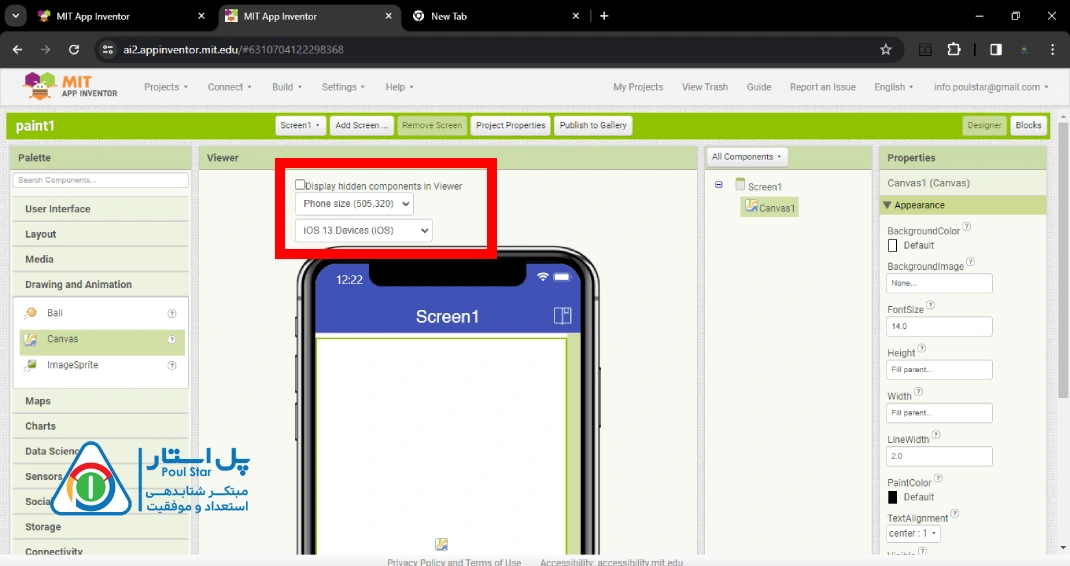
برای تنظیم صفحه کافیست تا در تب دیزاینر از قسمت بالای صفحه، اندازه صفحه و سیستم عامل دستگاه خود را انتخاب کنیم. این کار کمک میکند تا بتوانیم نرمافزار خود را به درستی بر روی دستگاه خود اجرا بگیریم. سایز صفحه تعریف شده در این قسمت شامل سه سایز موبایل، تبلت و مانیتور خواهد بود و گزینه بعدی انتخاب نوع سیستم عامل خواهد بود. در این قسمت نیز سه گزینه انددروید 3 و اندروید 5 به بالا و سییستم عامل ios 13 خواهد بود. حال با انتخاب این دو گزینه شکل موبایلی، که پیش نمایش آن را در دیزاینر مشاهده میکنیم تغییر خواهد کرد.
بیشتر بخوانید: ساخت ماشین حساب با اپ اینونتور

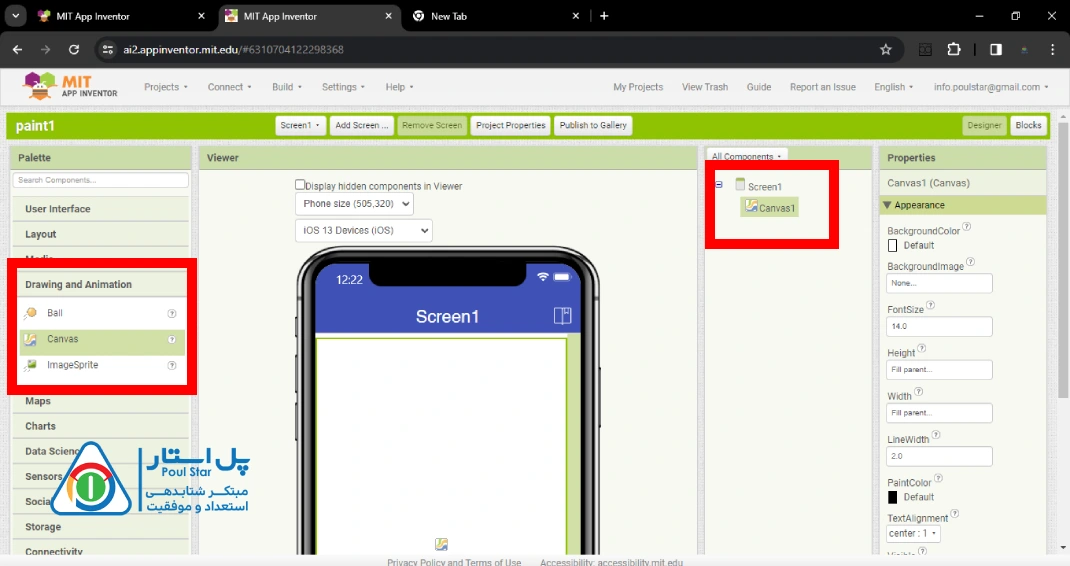
برای ساخت یک صفحه بازی از منوی سمت چپ از بین ابزارها و قطعات مختلف به دنبال ابزار canvas خواهیم بود. این گزینه در قسمت ابزارهای Drawing and Animation ابزار Canvas را به صفحه اضافه میکنیم. برای اضافه کردن هر ابزاری کافیست تا آن ابزار را بکشیم و به صفحه اضافه کنیم. حال در قسمت ابزارهای برنامه مشاهده میکنیم که قطعه مورد نظر به صفحه ما افزوده شده است.
برای این کار کافیست تا هر قطعه مورد نظر را انتخاب کنیم و از منوی اختصاصی آن قطعه که در سمت راست صفحه باز میشود، تنظیمات لازم را انجام دهیم. در این بازی با appinventor ما قطعه canvas را اضافه کردیم و از منوی سمت راست گزینه Height را مقدار fill parent انتخاب میکنیم. همچنین برای width نیز همین مقدار را در نظر میگیریم. در این مرحله اندازه canvas ما به اندازه تمام صفحه خواهد بود. حال قسمت طراحی صفحه به اتمام رسیده است پس به سراغ کدنویسی قطعات خواهیم رفت.
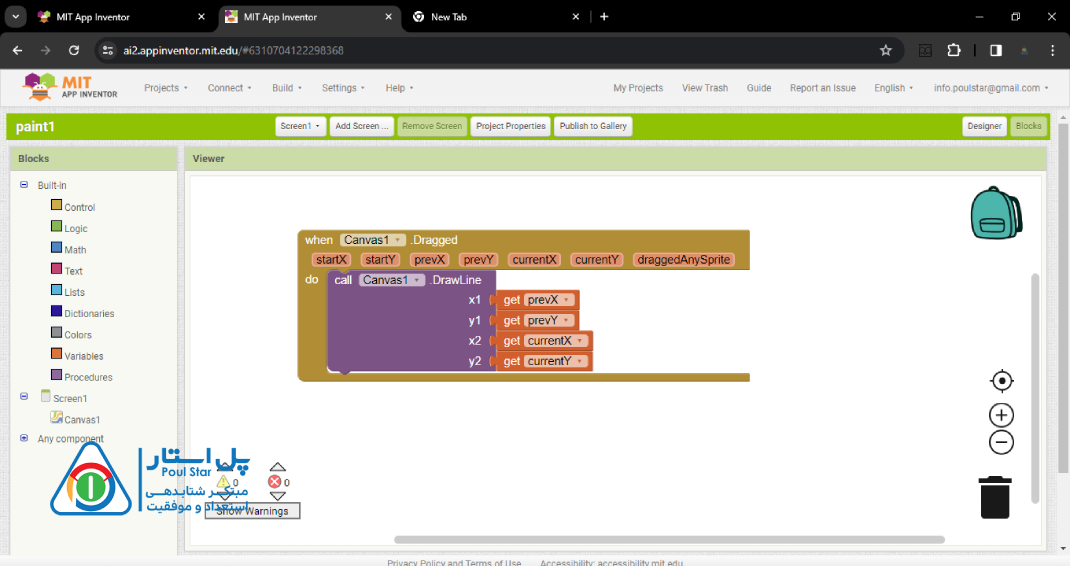
ما در این بازی با اپ اینونتور قصد داریم تا نرمافزاری ساده شبیه به نقاشی داشته باشیم. صفحه خود را ایجاد کردهایم. حال باید کدی بنویسیم تا زمانی که بر روی صفحه canvas کلیک میکنیم نقطعه قبلی برخورد انگشت ما را با نقطعه جدید به هم متصل میکند. در واقع prev x را به نقطعه current x متصل کند و همین کار را برای Y نیز انجام خواهیم داد. کد آن به صورت زیر خواهد بود.

مطالب مرتبط: آموزش app inventor
پس از طراحی و نوشتن کدها در این قسمت لازم داریم تا خروجی کار خود را تست بگیریم و در صورت نیاز خروجی apk نیز بگیریم. توجه داشته باشید که برای خروجی گرفتن نیاز به دستگاهی اندرویدی یا iso داریم. کامپیوتر و این گوشی موبایل یا تبلت باید هر دو به یک وایفای متصل باشند. در اصطلاح هر دو این دستگاهها باید به یک شبکه متصل باشند تا بتوانند با هم ارتباط بگیرند.
پس از اتصل دستگاه به یک وایفای مشترک نیاز داریم تا نرمافزار app inventor که بر روی گوشی خود نصب کردهایم را باز کنیم .

مطالب مرتبط: ساخت برنامه با اپ اینونتور
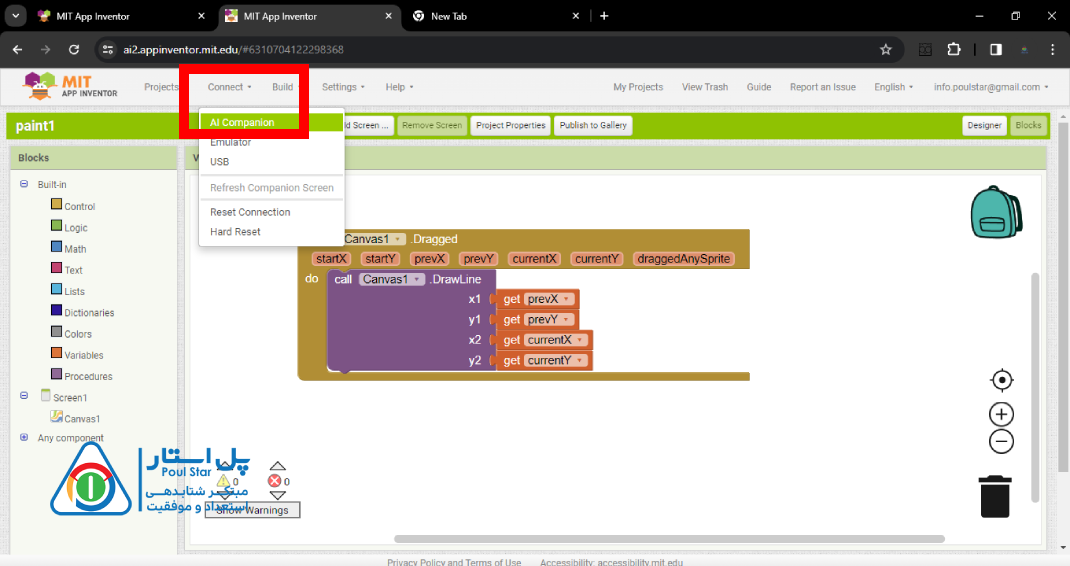
در کامپیوتر خود از منوی connect بر روی گزینه AI Companion کلیک میکنیم. با این کار یک QR کد ایجاد خواهد شد. در گوشی موبایل خود باید این کد را اسکن کنیم. برای انجام این کار بر روی گزینه scan QR code کلیک و کد را اسکن میکنیم و پس از چند لحظه ارتباط برقرار خواهد شد، و میتوانیم نرمافزر خود را تست بگیریم.
در این مقاله یاد گرفتیم که با هم یک نرمافزار پینت طراحی کنیم و آن را تست کردیم. برای آموزشهای بیشتر و آموزش برنامه نویسی برای کودکان با مشاورین ما در ارتباط باشید. مقالات بعدی را از دست ندهید.
با ما همراه باشید.
سپاس از نگاهتان