همانطور که میدانید اسکرچ یک نرمافزار بسیار قدرتمند در بازیسازی است. اما با توجه به قابلیتهایی که دارد میتوان به کمک آن نرمافزارهای کاربردی هم ساخت. ساخت ماشین حساب با اسکرچ در عین زیبایی، خیلی ساده و راحت هم میباشد. در این مقاله سعی میکنیم که آموزش ساخت ماشین حساب در اسکرچ را به شما ارائه دهیم.
البته این بازی فقط یک نمونه از هزاران بازی و نرمافزاری است که در موسسه پل استار آموزش داده میشود. بنابراین توصیه میکنم حتما آموزشهای دیگر ما در بلاگ را هم ببینید و البته با مشاورین موسسه در تماس باشید. شرکت در کلاسهای آموزشی آنلاین، میتواند به شما در یادگیری اسکرچ و سایر مهارتهای برنامهنویسی کمک کند. همانطور که می دانید ساخت بازی با اسکرچ و همچنین ساخت اپلیکیشن های ساده یکی از ویژگی های منحصر به فرد این نرم افزار است. در ادامه به بررسی ساخت ماشین حساب با اسکرچ می پردازیم.
همانطور که در مقالات دیگر هم گفتهایم، برای بازیسازی با اسکرچ، پیشنهاد ما ورژن اسکرچ ۳ میباشد که نرمافزار بسیار قدرتمندی در پردازش مواردی است که ما میخواهیم در پروژه ارائه دهیم. نیازمند هیچ پیشنیاز دیگری هم نیستید. فقط کافیست نرمافزار اسکرچ را باز کنید.
بیشتر بخوانید: ساخت بازی ریاضی با اسکرچ
آموزش اسکرچ به صورت اصولی و زیر نظر اساتید معتبر باعث درک بهتر کودکان از برنامه نویسی اسکرچ می شود. برای ساخت یک ماشین حساب پیشرفته نیاز هست تا کدهای بیشتری از این نرم افزار را بلد باشید. در این مقاله آموزش ساخت یک ماشین حساب ساده آموزش داده می شود.
شما بدون نصب نرمافزار هم میتوانید این بازی را گام به گام با ما طراحی کنید. فقط کافی است که وارد سایت اسکرچ شوید و روی قسمت create کلیک کنید. میبینید که شما وارد نرم افزار اسکرچ به صورت آنلاین شده اید و به همه بخشهای نرمافزار دسترسی دارید. حالا که همه پیش نیازها فراهم شده است، پس آموزش ساخت ماشین حساب با اسکرچ را شروع میکنیم. تا پایان این آموزش با ما همراه باشید.
مطلب مرتبط: ساخت بازی ماریو با اسکرچ
اسکرچ را باز کنید و backdrop (تصویر زمینه) و اسپرایتهای مورد نیاز را اضافه کنید. برای افزودن اسپرایتهای مورد نیاز به برنامه به طراحی یک سری اسپرایت نیاز داریم که نقش دکمههای ماشین حساب را برای ما ایفا کنند و برای backdrop هم بهتر است که خودمان آن را طراحی کنیم.

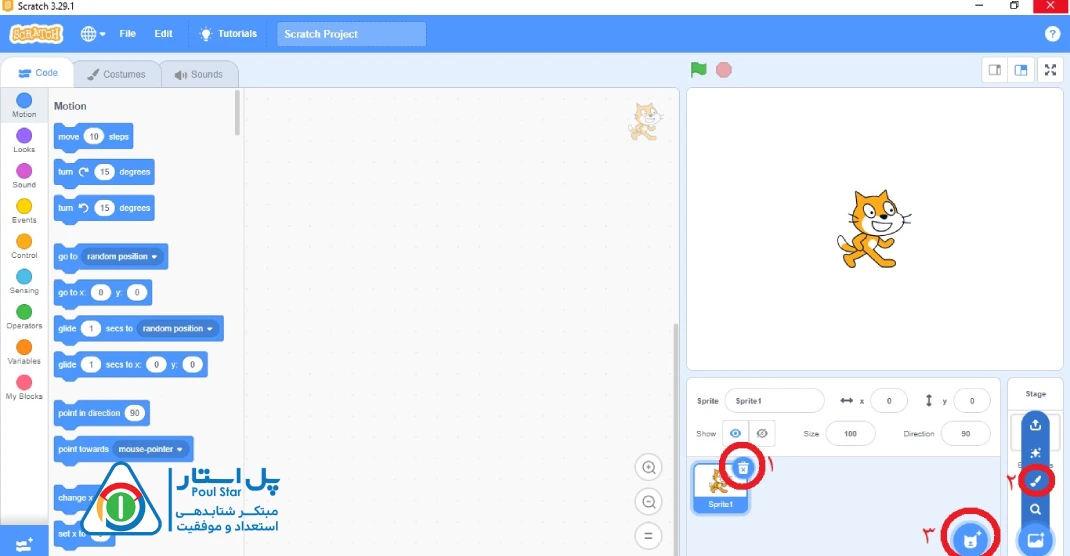
مطابق تصویر بالا ابتدا از بخش (۱) گربه را از اسپرایتهای صفحه حذف میکنیم. حال وارد بخش (۲) یعنی گزینه paint در قسمت افزودن backdrop میشویم و میخواهیم backdrop خود را طراحی کنیم.
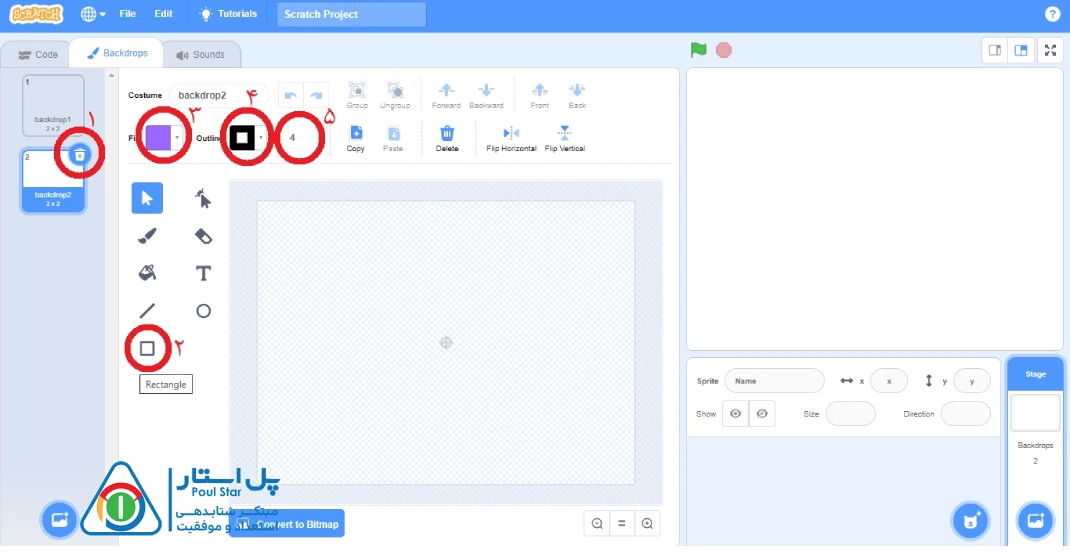
ما در اینجا قصد داریم که یک backdrop قرمز رنگ داشته باشیم، پس مطابق تصویر زیر عمل میکنیم.

ابتدا backdrop اضافه را از بخش (۱) مشخص شده در تصویر حذف میکنیم و سپس روی ابزار مربع در بخش (۲) تصویر کلیک میکنیم تا بتوانیم مربع یا مستطیل بکشیم. از بخش (۳) در تصویر میتوان رنگ شکل را تغییر داد. ما در اینجا رنگ قرمز را انتخاب میکنیم و از بخش (۴) هم میتوان به لایه بیرونی شکل رنگ داد که آن رنگ را هم یک رنگ قرمز تیره انتخاب میکنیم. از بخش (۵) هم میتوان ضخامت لایه بیرونی را تغییر داد که ما ضخات را روی ۱۰ میگذاریم.
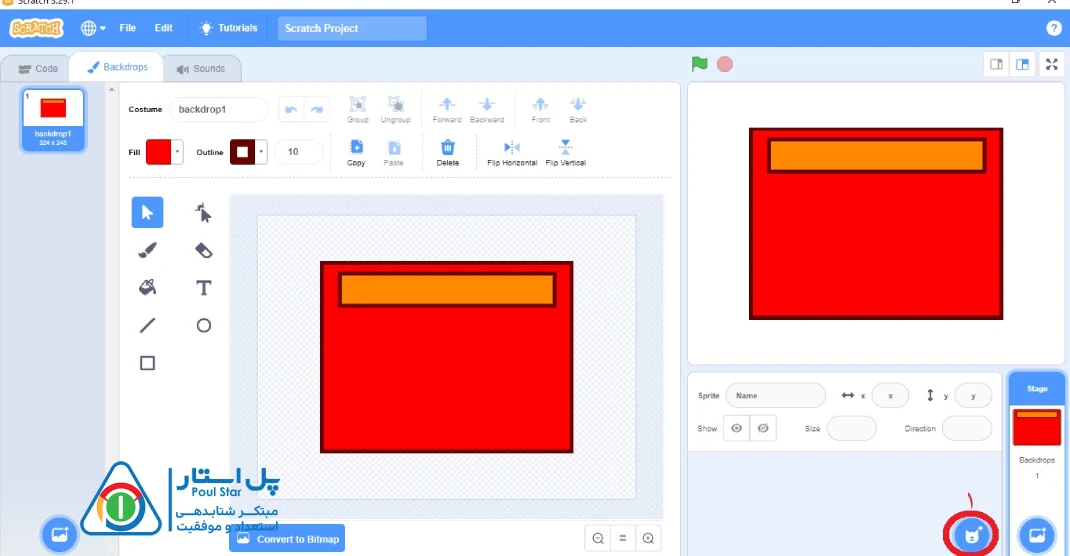
پس از کشیدن مستطیل بزرگ که بدنه ماشین حساب ما میباشد، یک مستطیل کوچکتر هم به همان شکل بالا، به عنوان صفحه نمایشگر ماشین حساب به تصویر اضافه میکنیم. این صفحه را ما به رنگ نارنجی طراحی نمودهایم. در نهایت خروجی زیر را تا اینجای کار خواهیم داشت.

حال باید دکمههای ماشین حساب را به بازی اضافه کنیم. برای اینکار کافیست وارد بخش (۱) مشخص شده در تصویر زیر شویم و اسپرایت button2 را به بازی اضافه کنیم. بعد از اضافه کردن button باید طراحی لازم را روی این button پیاده کنیم. مطابق تصویر زیر عمل میکنیم.

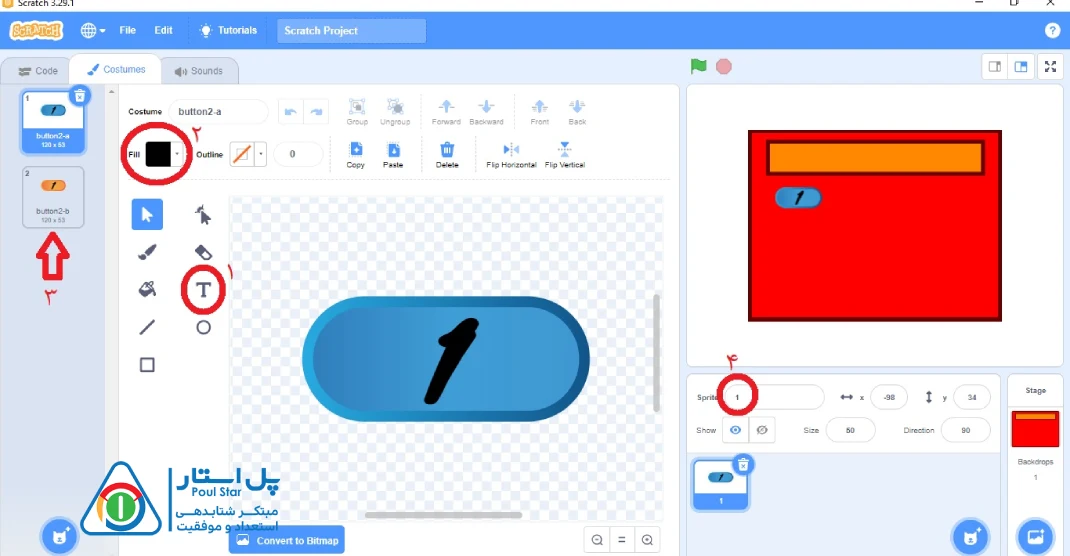
بعد از افزودن button وارد بخش costumes میشویم. حال میتوانیم اعداد را روی دکمه بنویسیم. مثلا عدد 1 را با استفاده از بخش (۱) مشخص شده در تصویر مینویسیم. البته وقتی وارد نوشتن میشویم میتوانیم فونت نوشته را هم تغییر دهیم. ما در اینجا فونت marker را انتخاب کردهایم.
از بخش (۲) هم میتوانیم رنگ مشکی را برای نوشته خود انتخاب کنیم و آن را در وسط دکمه قرار دهیم، و همینطور میبینیم که این button به طور پیشفرض دارای دو حالت نارنجی و آبی میباشد و ما برای اینکه ظاهر بهتری را برای بازی داشته باشیم بهتر است که همین عدد را در costume نارنجی button هم قرار دهیم (مطابق بخش ۳).
در نهایت میتوانیم در بخش (۴) مشخص شده در تصویر نام اسپرایت را نیز تغییر دهیم. ما در اینجا اسم دکمهها را همان اعداد قرار میدهیم. پس اسم این دکمه را 1 گذاشتهایم.
مطلب مرتبط: ساخت بازی ماشینی با اسکرچ
حال نیاز است که برای ساخت ماشین حساب با اسکرچ چند variable تعریف کنیم. پس مطابق زیر عمل می کنیم.

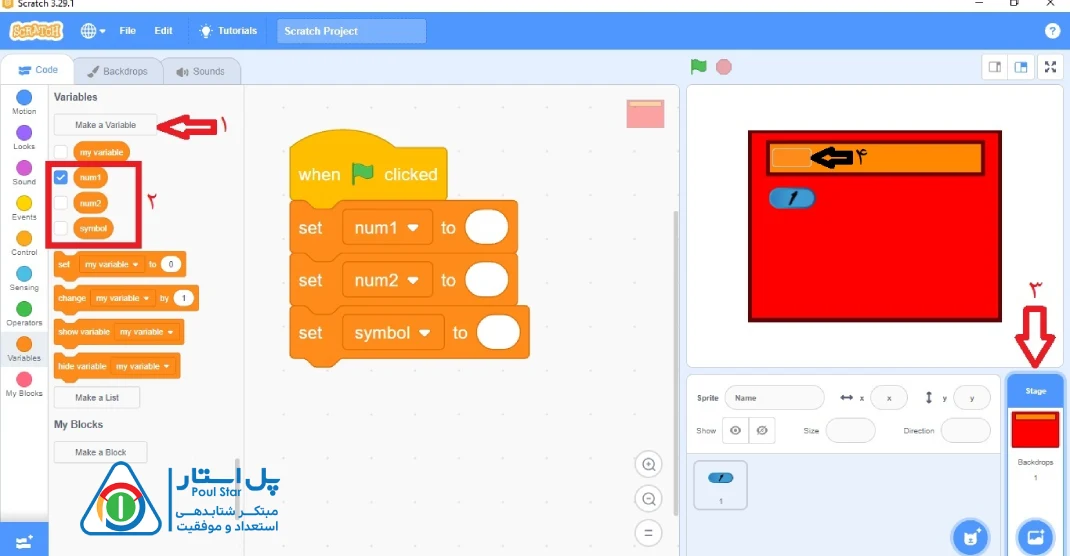
وارد کدهای variable ها میشویم و از قسمت (۱) مشخص شده در تصویر بالا، روی make a variable کلیک میکنیم و سه variable به نامهای num1 و num2 و symbol میسازیم. نیاز نیست که همه variable ها را در صفحه نمایش دهیم. بنابراین مطابق بخش (۲) تصویر تیک آبی را از num2 و symbol بر میداریم که فعلا این دو را در صفحه نمایش نداشته باشیم.
در ابتدا نمیخواهیم که هیچ مقداری در این variable ها ذخیره شده باشد. پس وارد بخش stage که در تصویر با شماره ۳ مشخص شده میشویم و کدهایی که در تصویر میبینید را مینویسیم. در واقع گفتهایم که هرگاه که روی پرچم کلیک شد و بازی آغاز شد، همه variableهای ما خالی باشند. البته num1 را در صفحه میبینیم که با چند بار کلیک کردن روی آن میتواینم آن را در صفحه تبدیل به حالت large کنیم و آن را در بخش (۴) مشخص شده در تصویر (یعنی درون صفحه نمایش ماشین حسابمان) قرار دهیم.
مطلب مرتبط: ساخت بازی سه بعدی با اسکرچ
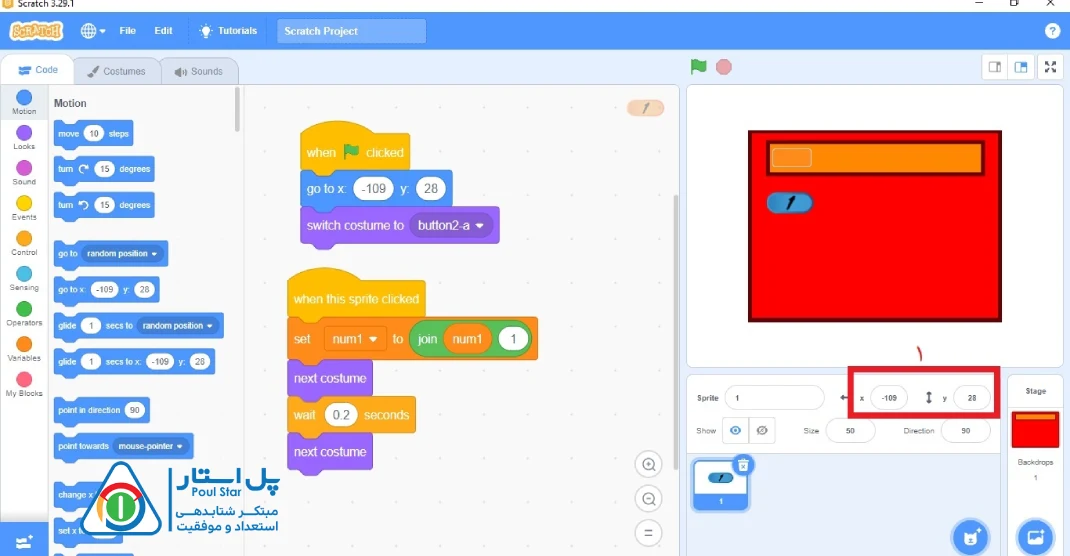
روی اسپرایت Button کلیک میکنیم و وارد بخش کدها می شویم و کدها را مطابق تصویر زیر مینویسیم.

Button را ما در جایی که دلمان میخواهد قرار میدهیم. میدانیم که هر اسپرایت در صفحه با یک مختصات (x,y) مشخص میشود. همانطور که میبینید مختصات Button را در بخش (۱) مشخص شده در تصویر میبینید.
در ابتدا زیر پرچم به دکمه میگوییم که به آن x,y که ما میخواهیم برود، پس از دستورات motion دستور go to x y را میآوریم و اعداد آن را مطابق با آنجایی که میخواهیم باشد، تنظیم میکنیم.
اگر یادتان باشد در بالا برای Button شکل نارنجی هم درست کردیم ولی چون میخواهیم که در ابتدای بازی روی حالت آبی باشد پس به برنامه میگوییم که در ابتدا روی costume آبی رنگ باشد پس دستور switch costume را از دستورات بنفش رنگ (looks) میآوریم.
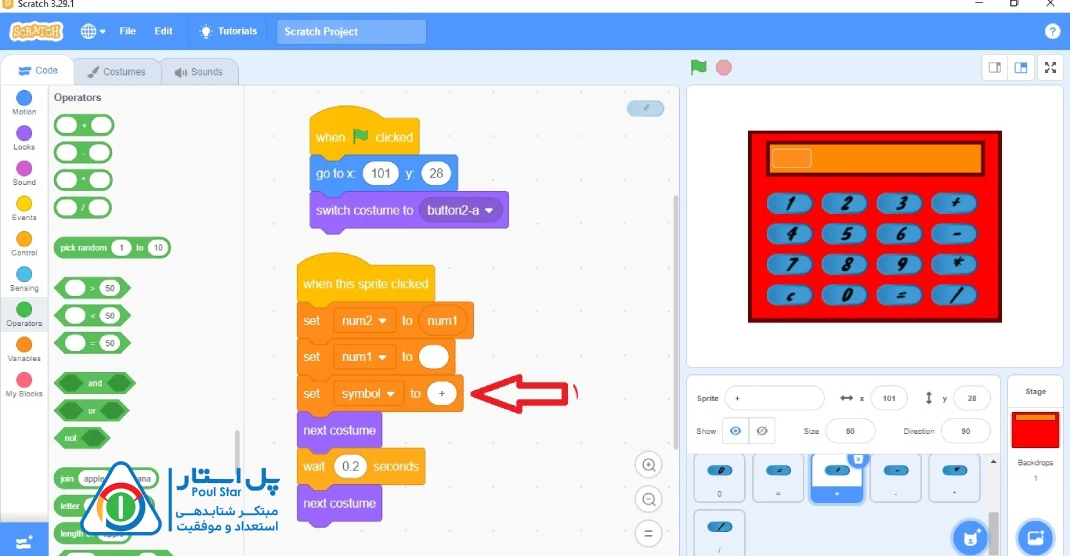
حال قرار است با کلیک کردن روی دکمه 1 عدد 1 را در کادر num1 ببینیم پس از دستورات event دستور when this sprite clicked را قرار میدهیم و عدد num1 را مطابق تصویر بالا تنظیم میکنیم. برای اینکه با کلیک کردن لحظهای به کاستوم نارنجی دکمه برویم و برگردیم، از دستورات looks دستور next costume را اضافه میکنیم و بعد از 0.2 ثانیه دوباره به costume اول برمیگردیم.

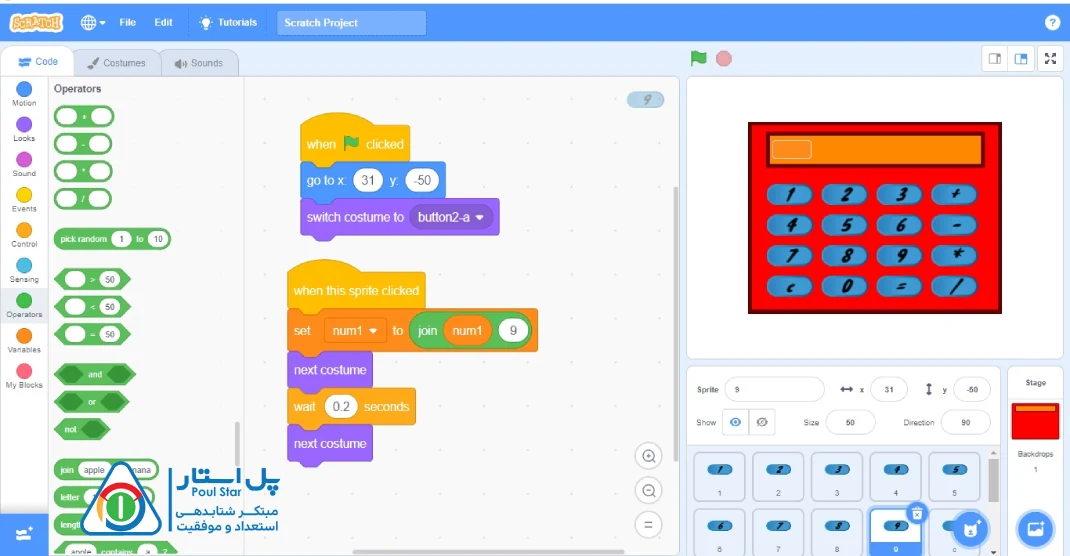
مطابق تصویر بالا همه دکمهها را میسازیم. دکمههای عددی که دقیقا مطابق با همان عدد 1 میباشند و فقط باید جایگاه هر دکمه را آنجا که میخواهیم باشد قرار دهیم.
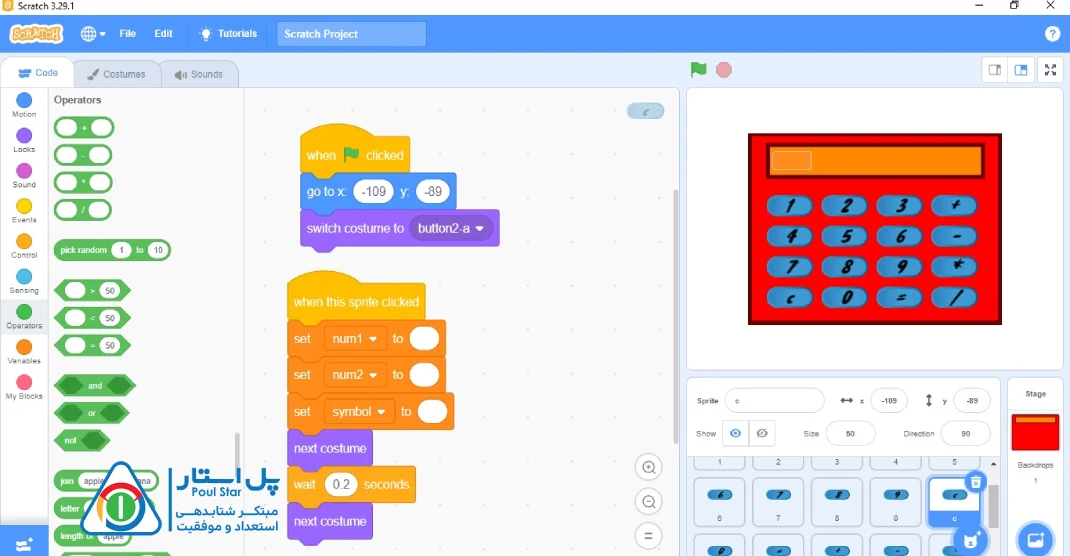
اما برای دکمه c باید کد زیر را بنویسیم. این دکمه قرار است که همه variableهای ما را خالی کند. پس مطابق شکل زیر کدنویسی را انجام میدهیم.

دکمه جمع و ضرب و تفریق و تقسیم هم قرار است تعیین کننده باشند. ما این برنامه را اینگونه طراحی میکنیم که با زدن روی دکمه + یا * یا – یا / ابتدا مقدار num1 در num2 کپی شود تا هر وقت بخواهیم به آن دسترسی داشته باشیم و سپس num1 خالی شود تا برنامه آماده دریافت عدد دوم درون num1 باشد، و همچنین باید symbol برابر با علامت جمع یا ضرب یا تفریق یا تقسیم شود. کدهای چهار عمل اصلی را در زیر آوردهایم:

در بالا تصویر کد دکمه + را میبینیم که برای symbolهای دیگر هم دقیقا همین کد را داریم و فقط تنها تفاوتی که وجود دارد این است که برای symbolهای دیگر مطابق بخش (۱) مشخص شده در تصویر باید متغیر symbol تغییر کند. پس سه دکمه * و / و - را هم مطابق بالا کدنویسی میکنیم.
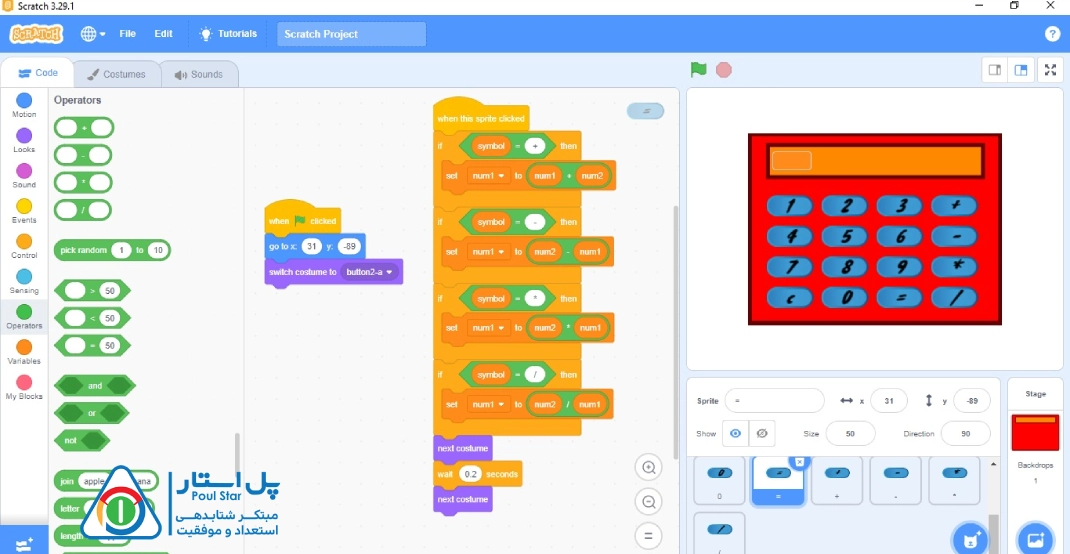
تنها دکمهای که باقی مانده است دکمه = است. میدانیم که دکمه مساوی باید بر اساس مقدار symbol خروجی را نمایش دهد. پس باید روی symbol شرط بگذاریم که مثلا اگر symbol = + بود آنگاه باید حاصل جمع دو عدد چاپ گردد. و اگر symbol چیز دیگری بود باید عمل ریاضی مطابق با آن symbol اجرا شود. بنابراین کد زیر را داریم.

همانطور که در کد بالا میبینید وقتی روی = کلیک شود باید شرطها چک شوند. دستور if را میتوانیم از کدهای control بیاوریم و همینطور کدهای سبز رنگ برای اعمال ریاضی را هم میتوانیم از کدهای operator سبز رنگ به بازی اضافه کنیم و مطابق تصویر بالا کدنویسی کنیم. اکنون ماشین حساب ما آماده استفاده میباشد.
مطلب مرتبط: آموزش ساخت انیمیشن با اسکرچ
سخن پایانی
آموزش ساخت ماشین حساب با اسکرچ به همین سادگی و زیبایی انجام شد. ساخت ماشین حساب با اسکرچ یا نرمافزارهای مشابه آن را میتوانید با پل استار آموزش ببینید. ما در موسسه پل استار با تکیه بر دانش روز و نیاز جامعه، آموزش برنامه نویسی به کودکان و نوجوانان میدهیم.
امروزه با پیشرفت تکنولوژی، هوش مصنوعی و افزایش استفاده از اینترنت و نیاز روزافزون به یادگیری آنچه در تکنولوژی رقم میخورد، نیاز است که نوجوانان در آینده نزدیک، دانش برنامهنویسی داشته باشند. پس این مورد را حتما جدی دنبال کنید و تلاش کنید که با بهرهگیری از آموزش درست، برای فرزندان خود، این امکان را فراهم نمایید که از آنچه در دنیا در حال اتفاق افتادن است و بسیار با اهمیت است عقب نمانند.