اسکرچ، نرمافزار قدرتمندی برای ساخت انیمیشنهای زیبا و همچنین بازیهای متنوع است. ما به کمک اسکرچ میتوانیم به سادگی و بدون اینکه نیاز به دانش خاصی داشته باشیم یک انیمیشن یا بازی بسازیم.
تفاوت بازی و انیمیشن در این است که شما وقتی بازی میسازید یک شخصیت player، نیاز دارید که بازی کند، امتیاز بگیرد، ببازد، ببرد و غیره. اما در انیمیشن، شما فقط باید یک طرح گرافیکی را که نشاندهنده عمل خاصی است نمایش دهید. بدون اینکه در حین انجام آن شخصی مانند player تغییری در روند اجرا ایجاد کند.
ساخت انیمیشن با اسکرچ جونیور نیز ممکن است، اما خب با توجه به امکاناتی که ما در اسکرچ ۳ داریم، همواره پیشنهاد ما این است که با اسکرچ ۳ کار کنید. در اینجا، ما ابتدا یک انیمیشن برای شبیهسازی طلوع آفتاب با اسکرچ ۳ میسازیم، و سپس نمونه کوچکی از ساخت انیمیشن با اسکرچ جونیور را به شما نشان میدهیم.
ساخت انیمیشن با اسکرچ جونیور یا اسکرچ ۳ بسیار ساده است و شما بدون هیچ پیشنیاز علمی خاصی میتوانید یک انیمیشن یا بازی را طراحی نمایید. هرچه برای ساخت انیمیشن با اسکرچ جونیور یا اسکرچ ۳ نیاز باشد را ما به شما میآموزیم و فقط کافیست با آموزش اسکرچ ما همراه باشید و تا انتهای مقاله با ما باشید.
برای ساخت انیمیشن با اسکرچ جونیور یا اسکرچ ۳، حتما نیاز نیست نرمافزار اسکرچ را دانلود کنید، بلکه میتوانید وارد سایت اسکرچ شوید و از بخش create، وارد نرمافزار به صورت آنلاین شده و به همه امکانات نرمافزار به صورت آنلاین دسترسی داشته باشید.
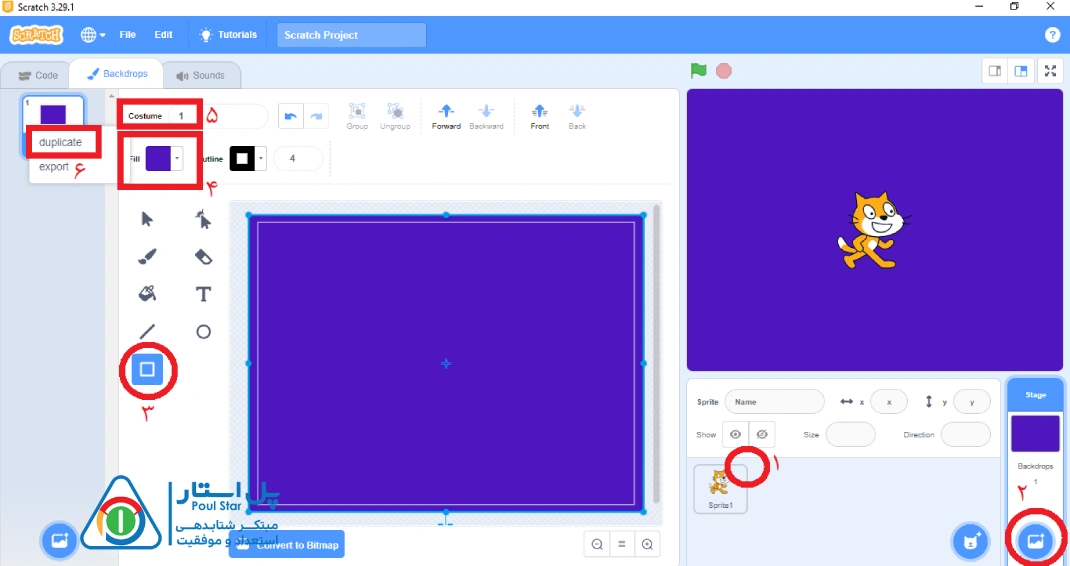
همانطور که در بالا گفته شد ما میخواهیم طلوع آفتاب را در قالب یک انیمیشن نمایش دهیم. برای این کار از بخش (۱) مشخص شده در تصویر زیر، ابتدا اسپرایت گربه را حذف میکنیم و سپس از بخش (۲) مشخص شده در تصویر، وارد قسمت backdropها میشویم. میخواهیم backdrop آسمان را بسازیم.
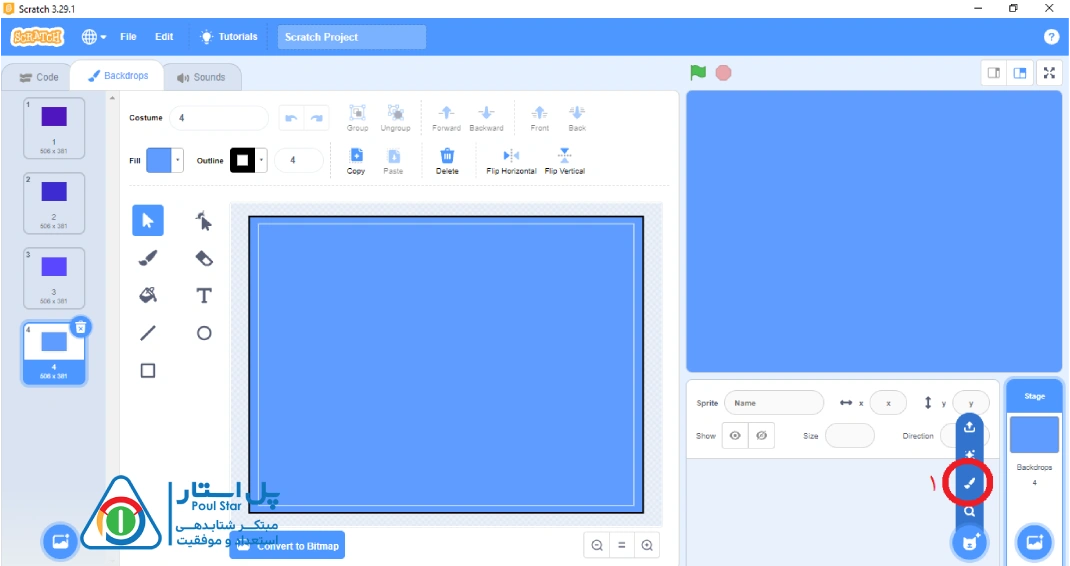
به کمک بخش (۳) مشخص شده در تصویر، میتوانیم با کمک ابزار مستطیل، یک مستطیل بزرگ بکشیم و با کمک بخش (۴)، رنگ آن را مشخص کنیم. قصد داریم برای طلوع خورشید، رنگهای مختلفی به آسمان بدهیم و به همین دلیل ابتدا به آن رنگ تیرهتری میدهیم و سپس از طریق بخش (۵)، اسم backdrop را هم تغییر میدهیم و به کمک بخش (۶)، میتوانیم از آن backdrop یک کپی ایجاد کنیم و در کپیهای ایجاد شده رنگ backdrop را روشنتر کنیم تا بتوانیم به کمک آن روشن شدن آسمان را نمایش دهیم.

در نهایت بعد از اتمام طراحی backdropها، خروجی مطابق تصویر زیر خواهد بود، و حالا باید اسپرایتها را طراحی کنیم. برای اسپرایتها ما نیاز به دو اسپرایت تپه و خورشید داریم. این دو اسپرایت را خودمان و به کمک بخش (۱) مشخص شده در تصویر، زیر رسم میکنیم.
بیشتر بخوانید: ساخت بازی با اسکرچ

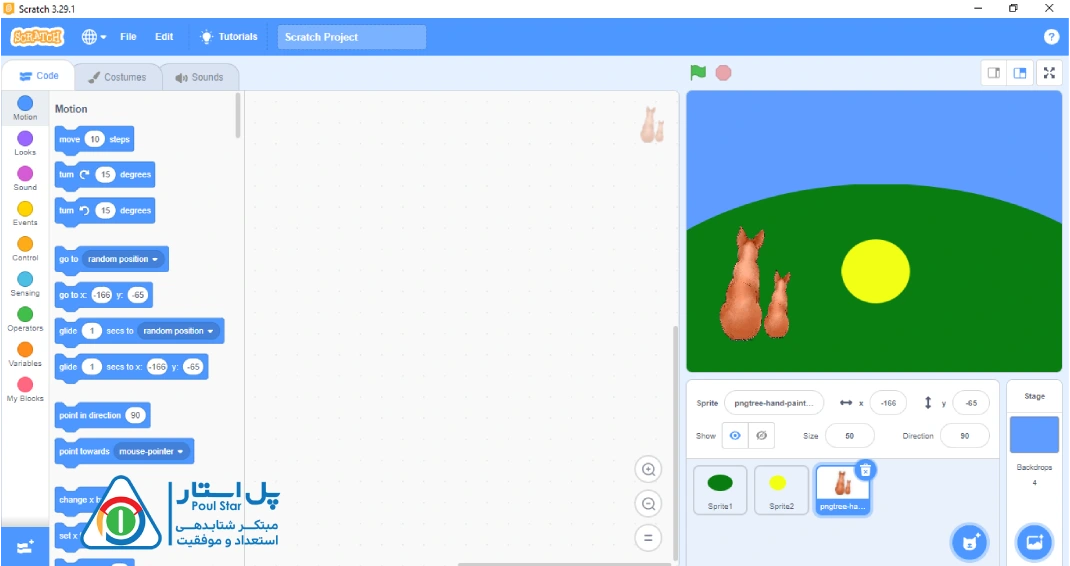
بعد از اینکه وارد قسمت paint، در بخش اسپرایتها شدیم با استفاده از ابزار دایره و رنگ سبز، یک تپه رسم میکنیم و همینطور بعد از آن هم یک دایره زرد رنگ رسم میکنیم که نقش خورشید را ایفا کند.
بنابراین مطابق تصویر زیر، دو اسپرایت خورشید و تپه را طراحی نمودهایم و همچنین یک اسپرایت حیوان هم برای زیبایی بیشتر ( تصویر png که در سیستم داشتیم ) استفاده کردهایم. شما میتوانید از هر تصویری که دلتان میخواهد استفاده کنید. در نهایت اسپرایتهای موجود مطابق تصویر زیر خواهند بود.

مطلب مرتبط: آموزش ساخت ماشین حساب با اسکرچ
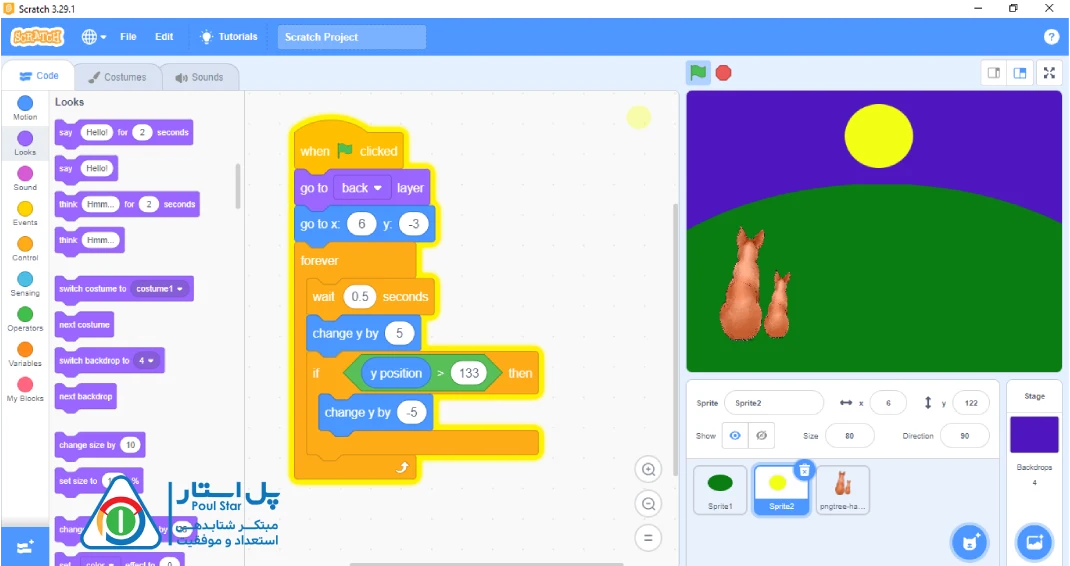
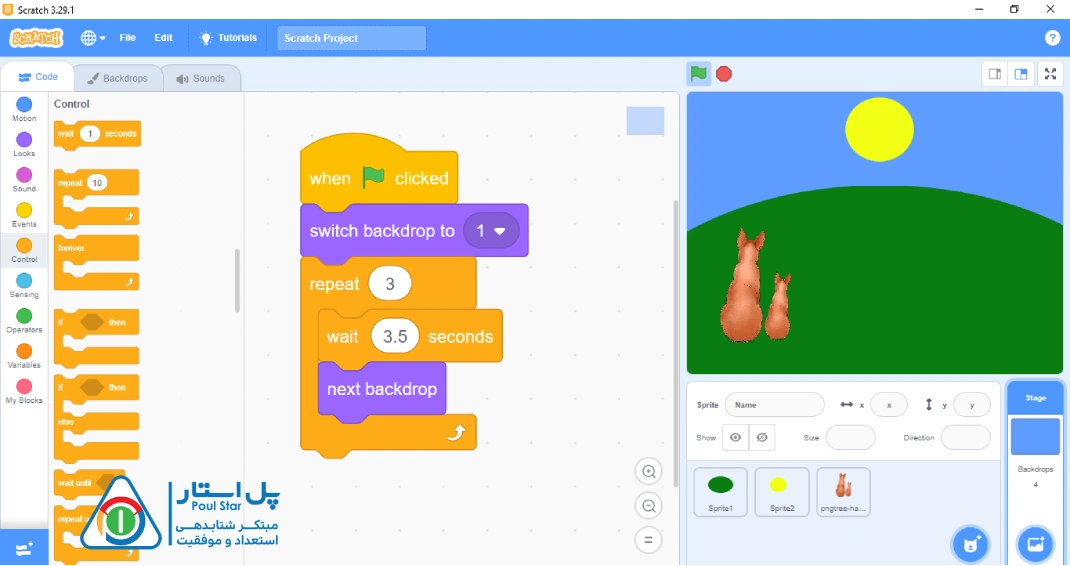
اسپرایت تپه و حیوان که ثابت هستند و کد خاصی ندارند. تنها خورشید است که باید از لایه زیرین و پشت تپه، به سمت بالا بیاید و backdropها هستند که باید با بالا آمدن خورشید، تغییر پیدا کنند تا روشن شدن هوا نمایش داده شود. در ابتدا به سراغ کدهای خورشید میرویم:

مطابق تصویر بالا، به خورشید میگوییم که در زیر پرچم، در لایه زیرین باشد. به همین دلیل go to back layer را برایش گذاشتهایم که این کد را در بخش looks در دسترس داریم، و همچنین در ابتدای بازی میخواهیم در آن موقعیتی باشد که ما میخواهیم و حال برای همیشه ۰.۵ ثانیه منتظر بماند و ۵ تا ۵ تا، به سمت بالا بیاید و اگر به y=133 رسید همانجا بایستد و تغییر جایگاه ندهد.
به دستورات goto و change y در motion دسترسی داریم. باقی کدها هم در رنگهای مربوط به خود قابل دسترس هستند. حال به سراغ کدهای backdropها میرویم. قصد داریم کدهای backdropها را در قسمت stage بنویسیم. پس روی stage کلیک میکنیم و کدها را مطابق زیر مینویسیم.

مطابق کدهای بالا، در ابتدا قرار است روی backdrop اول باشیم و برای هماهنگ شدن تغییر backdrop با بالا آمدن خورشید، و با توجه به اینکه چهار backdrop داریم کافیست سه بار backdropها را تغییر دهیم تا بتوانیم همه backdrop ها را ببینیم. پس در دستور repeat 3 و در wait های ۳.۵ ثانیهای backdrop را تغییر میدهیم. همانطور که در بالا دیده شد یک نمونه ساده از انیمیشن را با اسکرچ طراحی کردیم که خب میتواند مطابق با سلیقه شما متفاوتتر و جذابتر هم باشد.
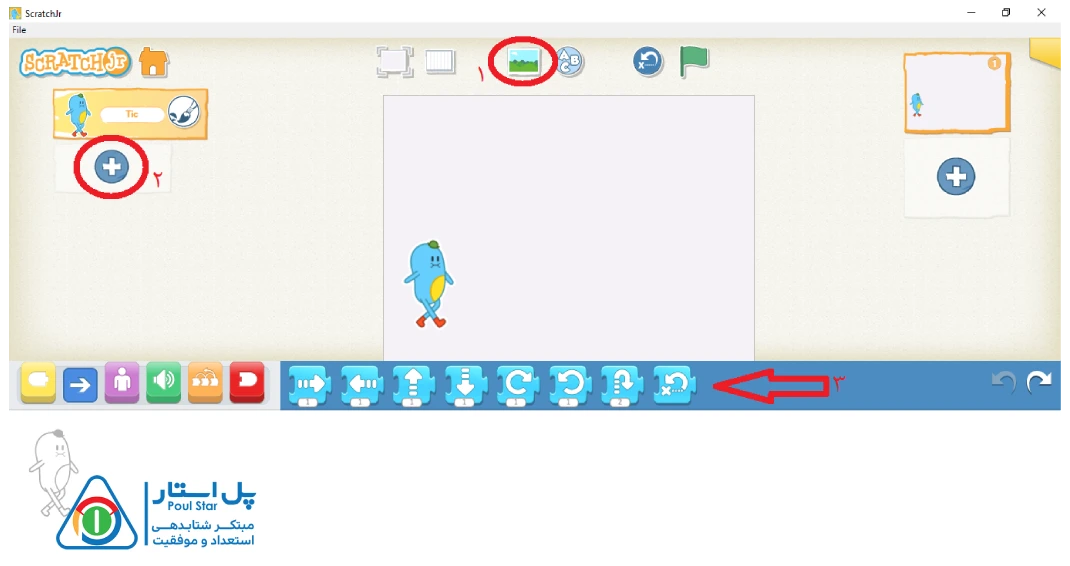
همانطور که در ابتدای مقاله گفتیم حال میخواهیم به سراغ اسکرچ جونیور نیز برویم و یک نمونه ساده از انیمیشن را طراحی نماییم. ابتدا اسکرچ جونیور را باز میکنیم و سپس از بخش (۱) مشخص شده در تصویر زیر، یک backdrop به آن اضافه میکنید، و سپس میتوانید از بخش (۲) ، اسپرایت را نیز تغییر دهید و از بخش (۳) ، شروع به کدنویسی نمایید.

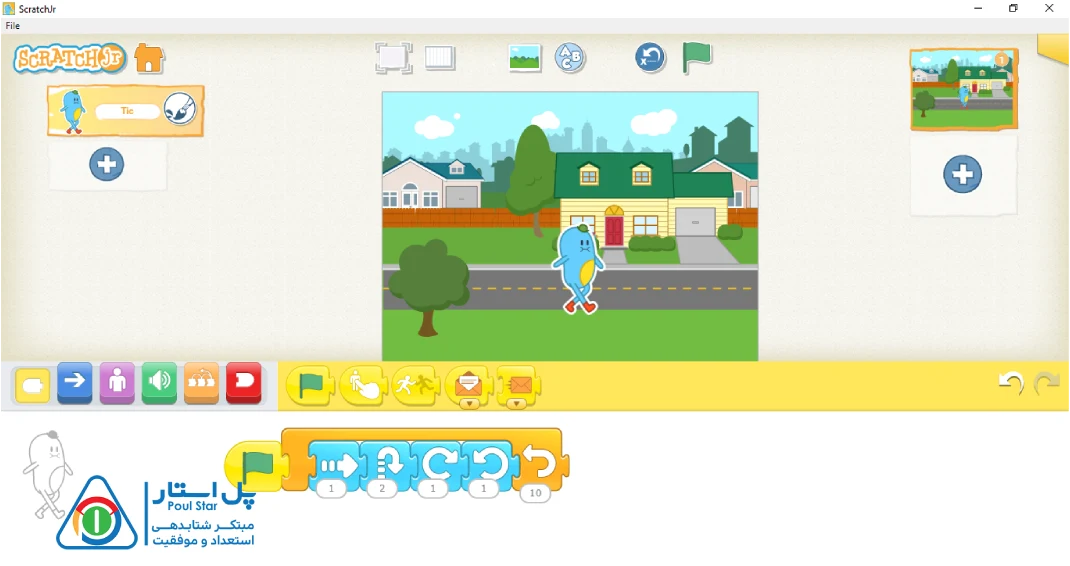
ما در اینجا یک backdrop جاده را اضافه میکنیم و از همین اسپرایت پیشفرض اسکرچ جونیور، برای ساخت انیمیشن استفاده میکنیم. میخواهیم که این اسپرایت، ۱۰ بار به سمت جلو برود و بپرد و بچرخد . این کار شاید کار خیلی زیاد و عجیبی نباشد اما هدف ما این بود که با اسکرچ جونیور نیز آشنا شوید و ببینید چه امکاناتی دارد. آنچه مشخص است این است که کار با اسکرچ ۳ خیلی بهتر بود و امکاناتی که در دسترس داشتیم خیلی بیشتر بود. به هر حال ما کدهای این اسپرایت را در اسکرچ جونیور مطابق زیر مینویسیم.

همانطور که میبینید ما به کمک اسکرچ ۳ و اسکرچ جونیور دو انیمیشن ساختیم. البته اینها نمونههای سادهای از ساخت بازیها و انیمیشنهای مختلف با اسکرچ بودند که شما میتوانید خیلی کاملتر و بهتر این موارد را انجام دهید و بازیها و انیمیشنهای جذابی بسازید.
بیشتر بخوانید: محیط اسکرچ چیست
سخن پایانی
ساخت انیمیشن با اسکرچ جونیور یا اسکرچ ۳، بسیار ساده و جذاب است و شما میتوانید به راحتی آن را بیاموزید. کودکان خیلی زود میتوانند با اسکرچ ارتباط برقرار کنند و انیمیشنها و بازیهای تخیل خود را طراحی نمایند.
انیمیشنی که در بالا دیدید، یکی از دهها انیمیشنی میباشد که میتوان با استفاده از اسکرچ ساخت. شما با شرکت در کلاسهای پل استار، میتوانید بازیها و انیمیشنهای زیادی را یاد بگیرید و به راحتی شروع به ساخت بازیهای ذهن خود کنید. پیشنهاد میکنیم حتما با مشاوران پل استار در خصوص کلاسهای آموزش برنامهنویسی کودکان در ارتباط باشید.